【5分钟玩转Lighthouse】系列文章将为大家分享轻量应用服务器使用教程,提供丰富的实践指南,帮助大家快速上手并获得最佳产品体验。本期教程将为大家介绍如何借力 Lighthouse 实例,搭建可以送出新春祝福的微信小程序。
在过年时,我们都会给同事、同学、亲戚、朋友送去新年问候与祝福,一般我们都是直接通过短信或微信信息。虎年春节马上要到了,今年我们不妨来点新花样,使用轻量应用服务器 Lighthouse 搭建一个可以送祝福的小程序,来更好地表达心意。
需要
- 一个微信小程序账号
- 一台轻量应用服务器
- 一个备案域名
- 源代码
服务器选择
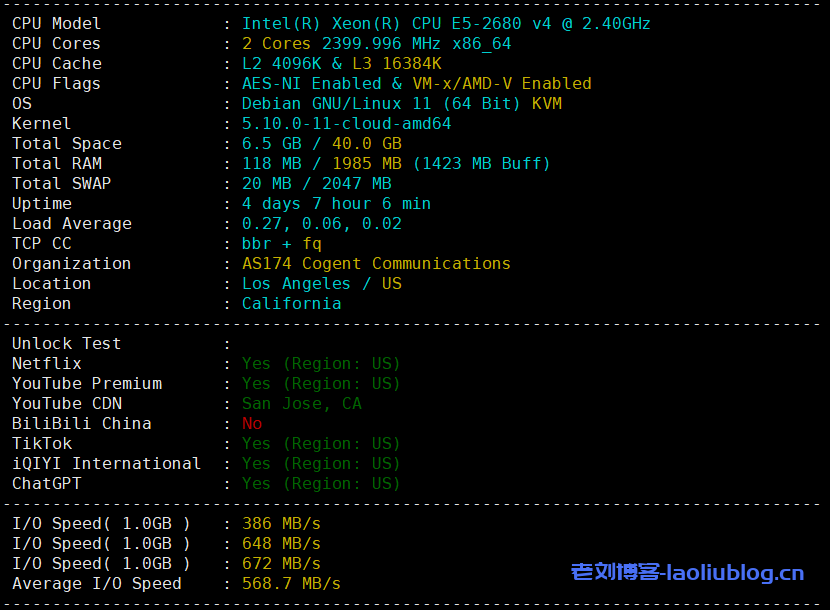
这里我们选择 2C4G8M 配置的轻量应用服务器即可,企业用户可以先进入腾讯云新春采购领取代金券。

系统
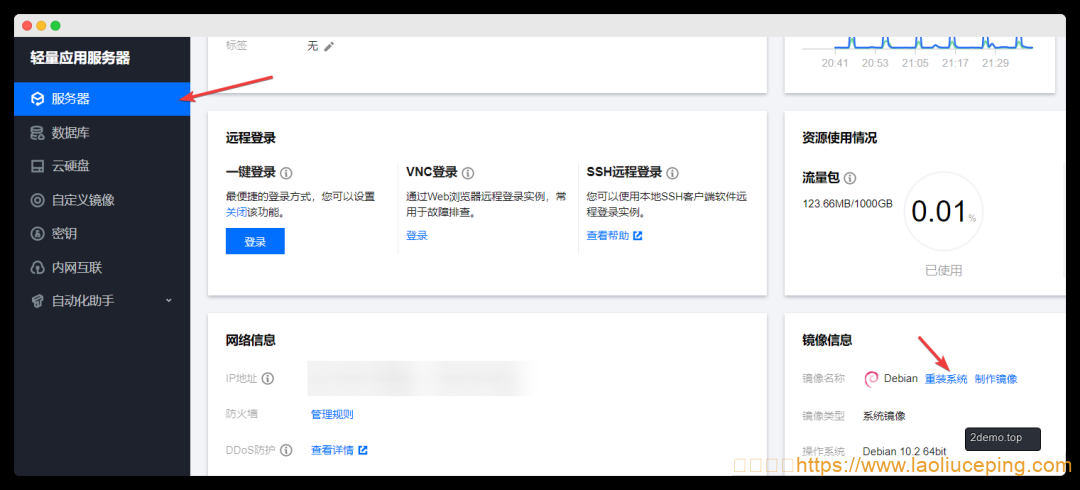
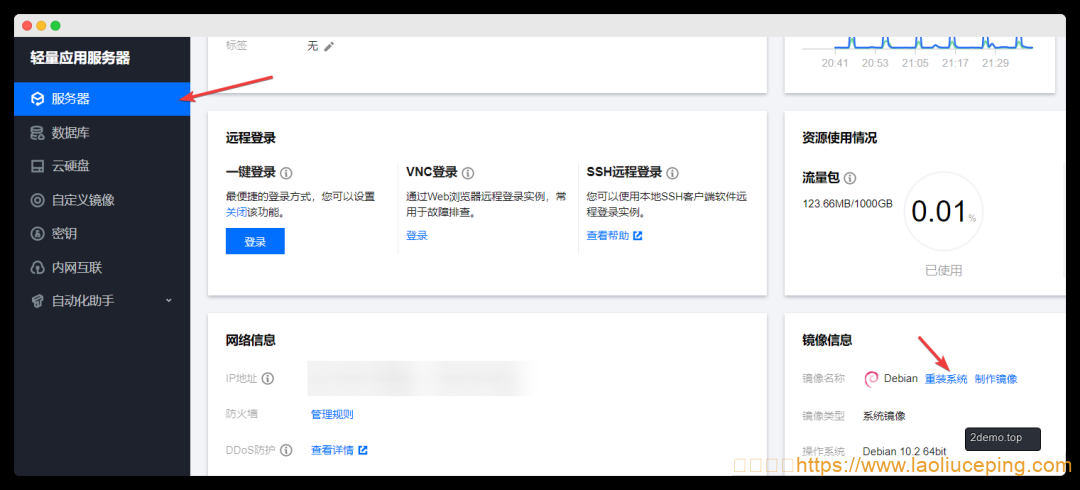
为了快速应用,这里我们选择了宝塔面板。已经有轻量应用服务器的同学也可以直接在后台系统直接更换镜像。

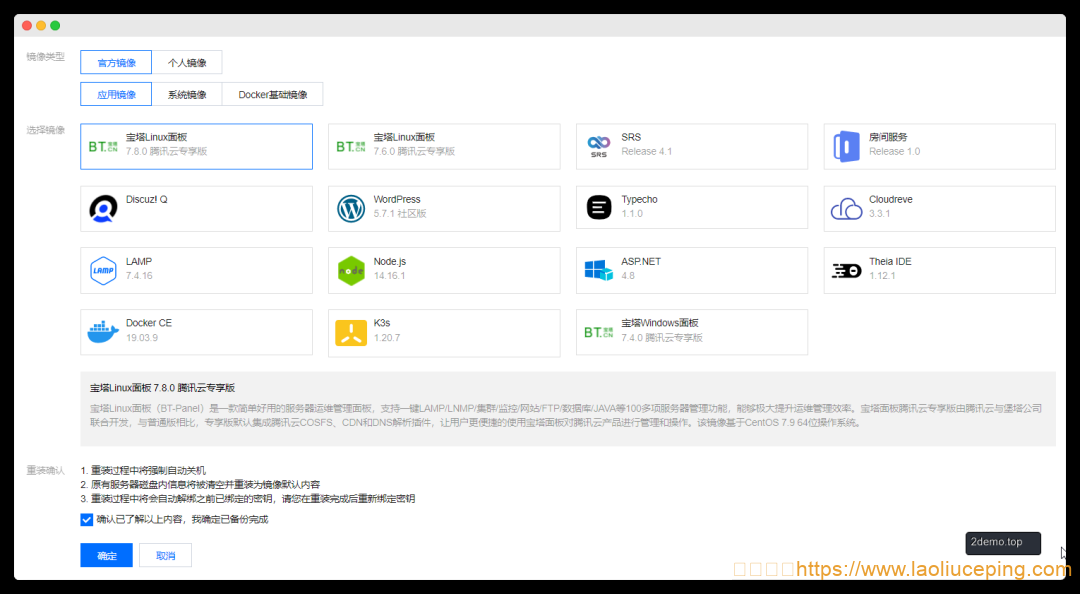
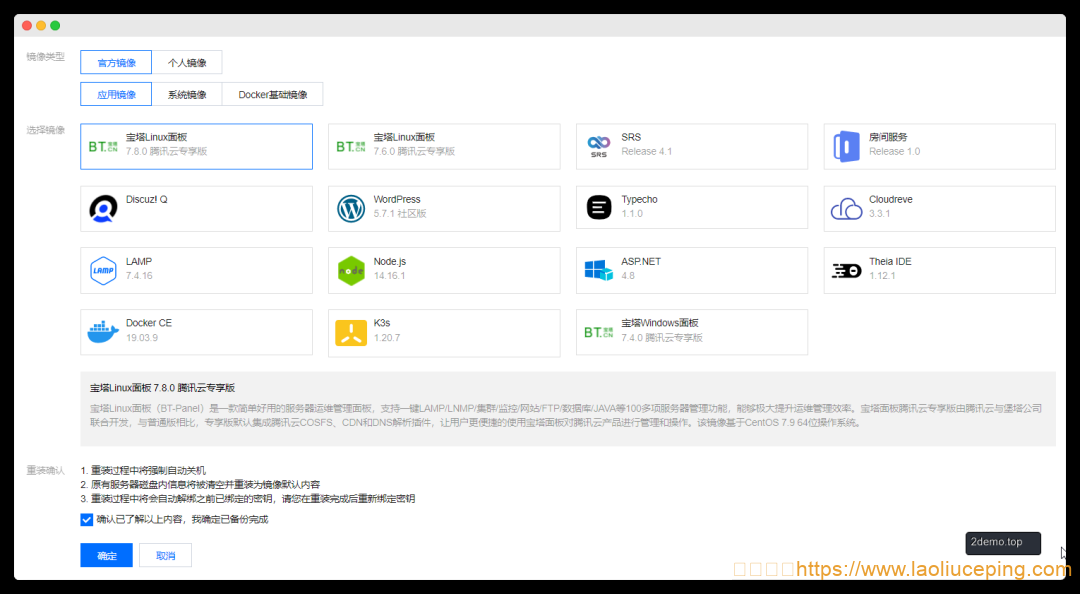
选择官方镜像-宝塔面板:

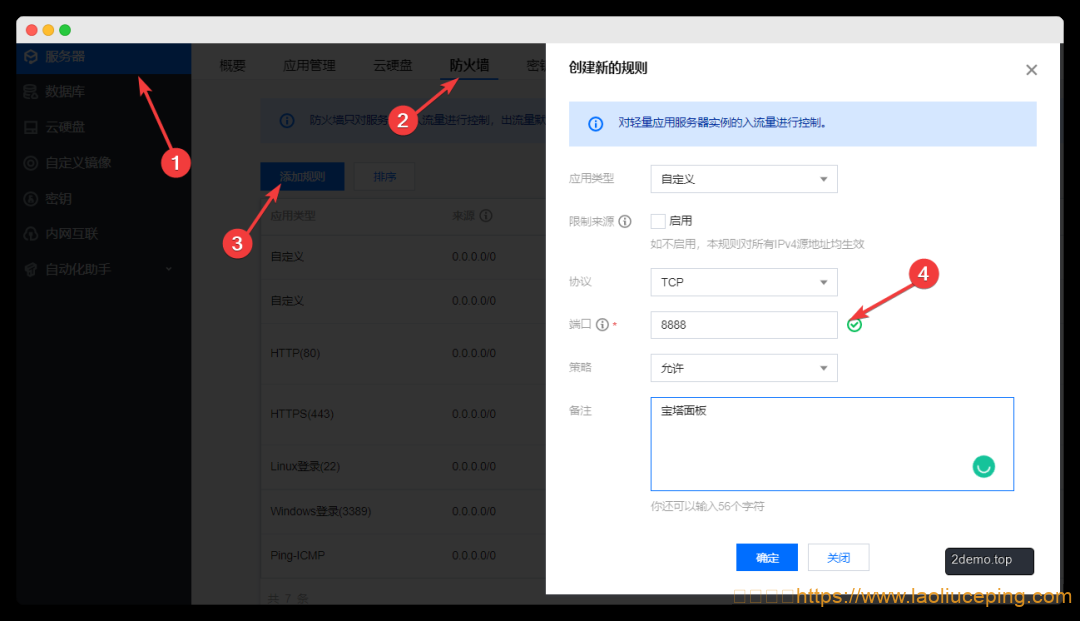
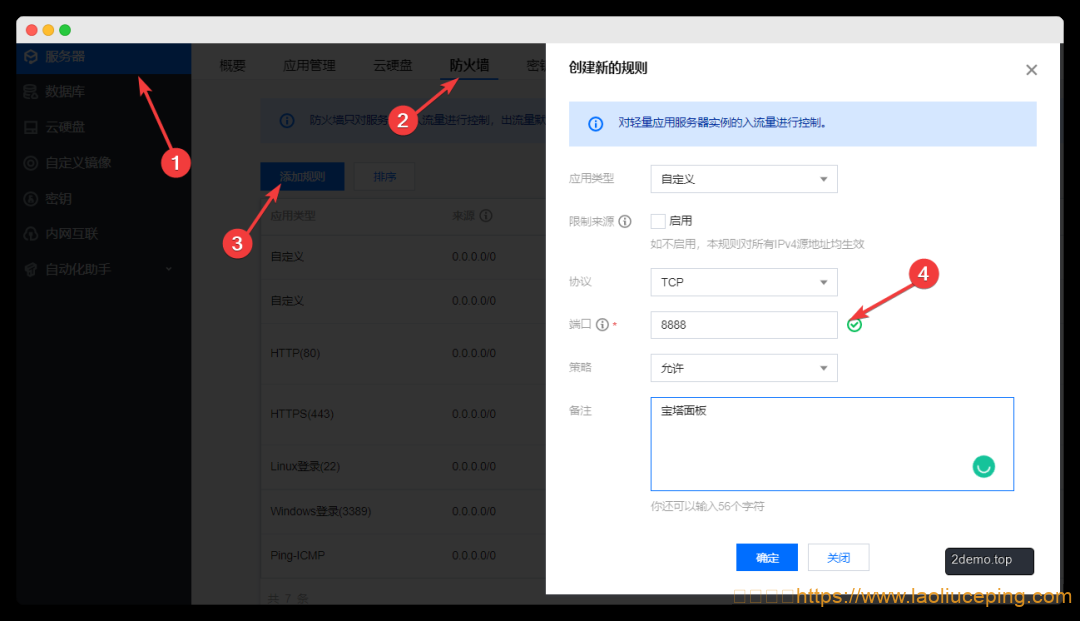
开放防火墙
宝塔面板默认端口是8888,这里我们需要开放一下服务器的8888端口:

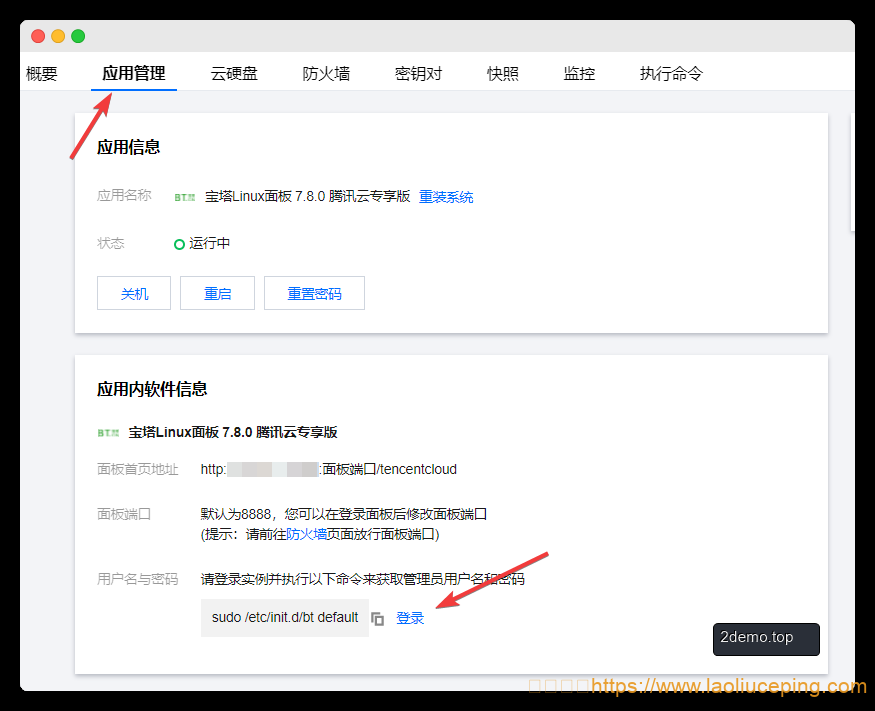
登录面板
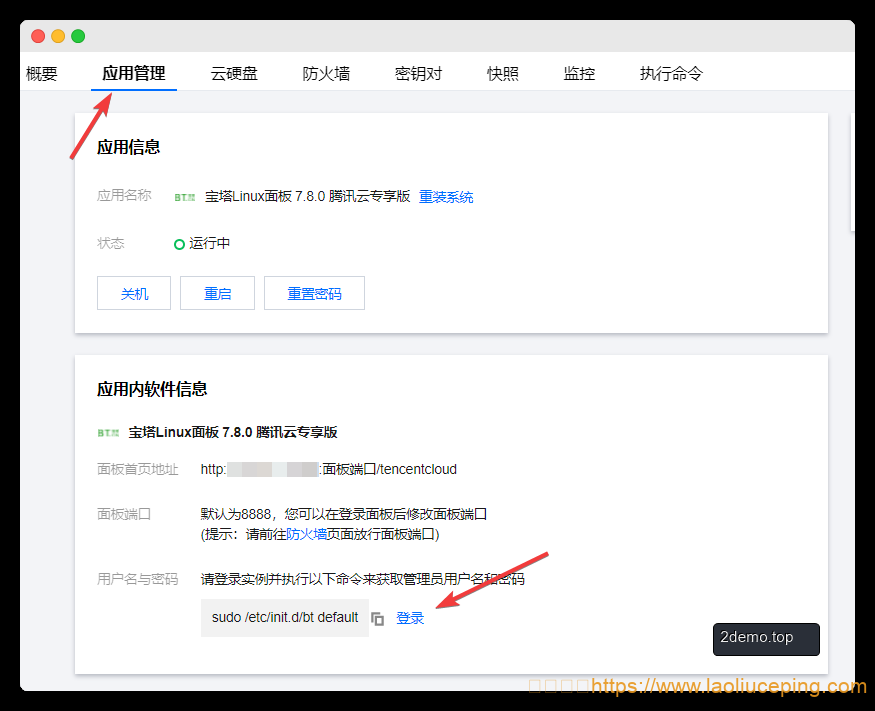
选择应用管理,按照提示登录命令行获取面板登录信息再打开 http://ip:8888/tencentcloud 登录面板:

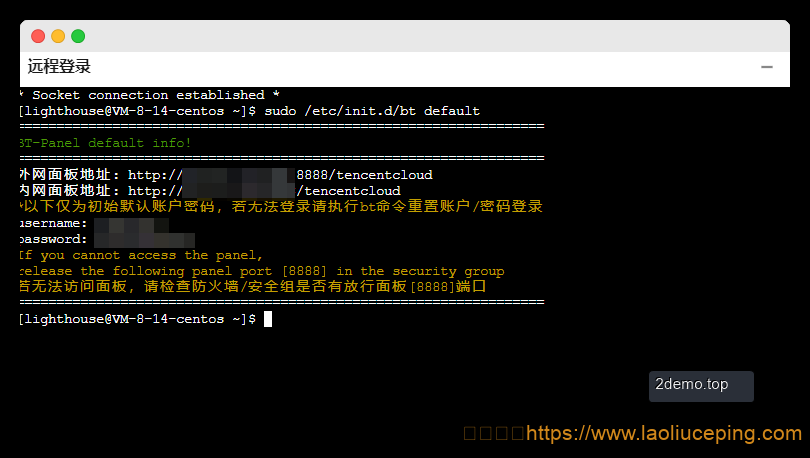
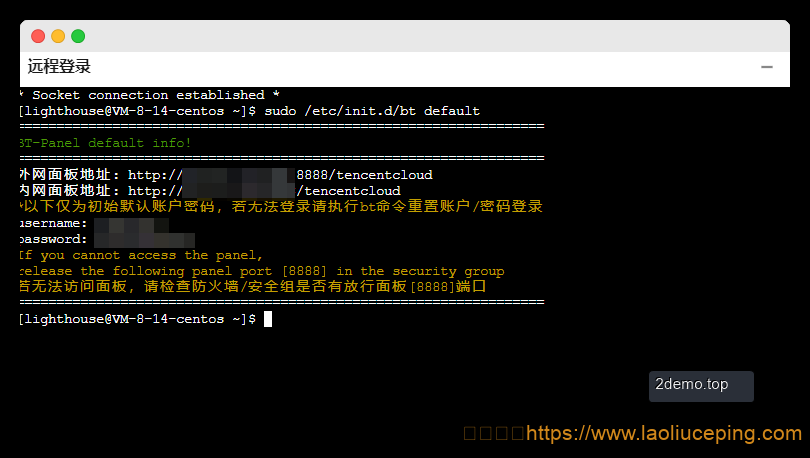
运行代码:
sudo /etc/init.d/bt default
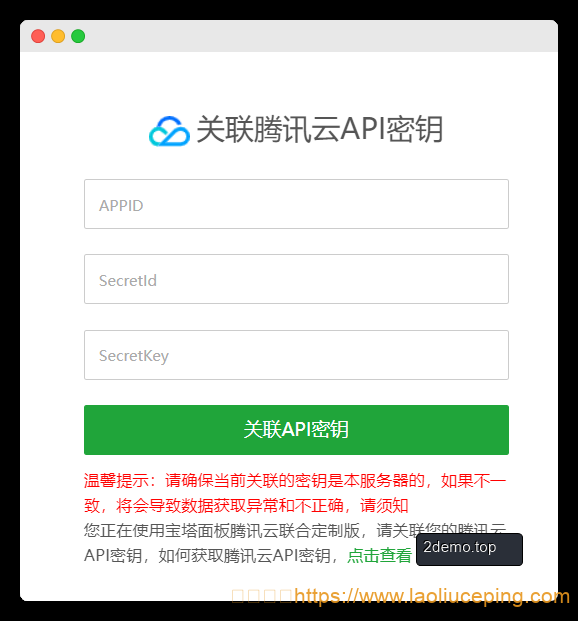
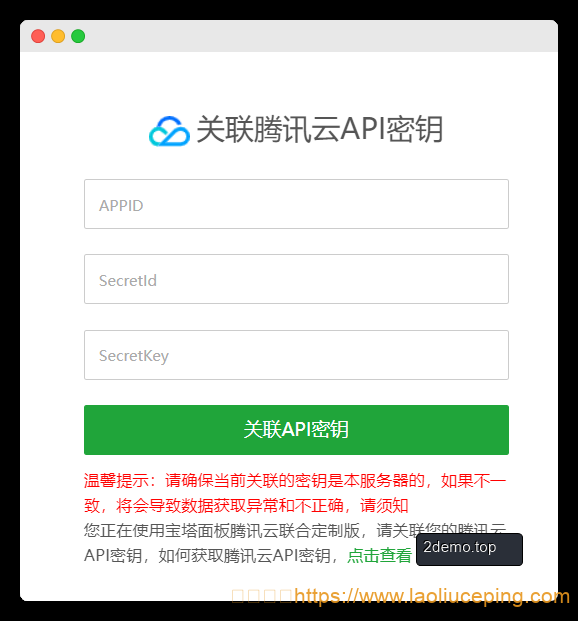
登录之后还需要登录宝塔账号,以及腾讯云API:

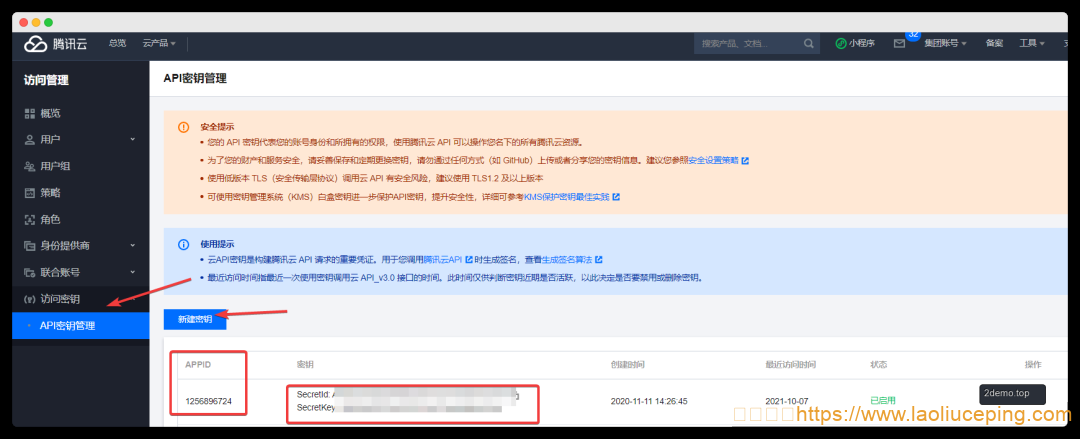
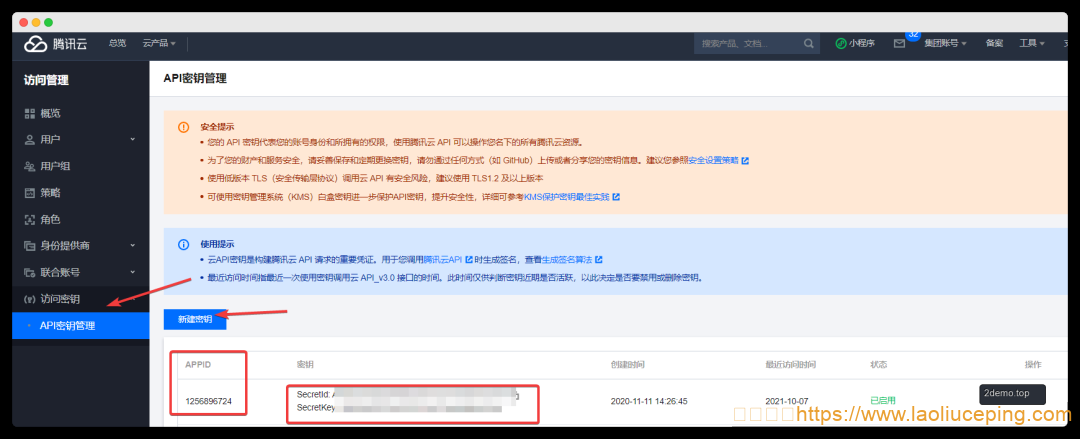
直接点击访问管理-访问密钥创建一个密钥。API密钥

完事之后直接一键安装一个 Nginx 即可。
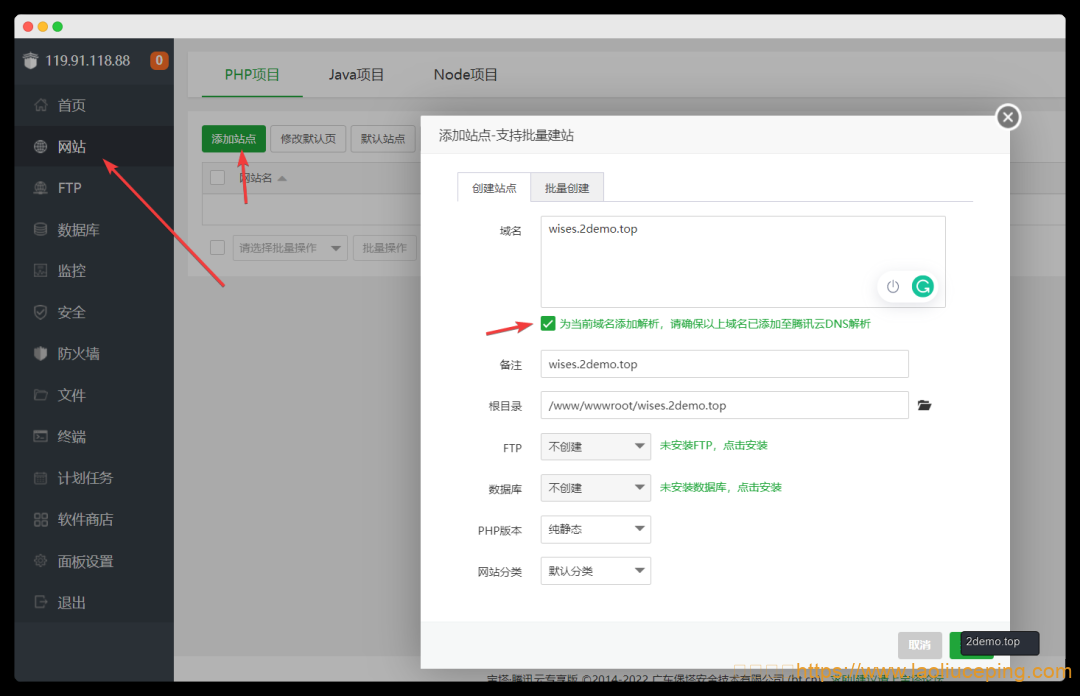
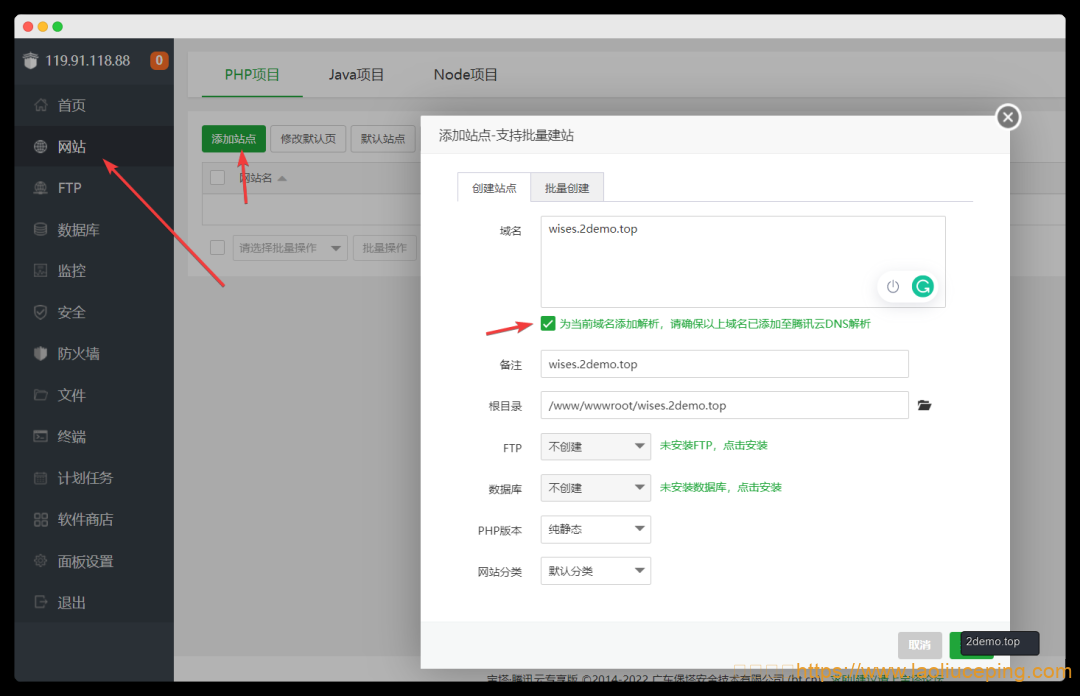
由于轻量应用服务器的宝塔面板是高度定制的,所以只需要一键创建网站就可以同步解析了。

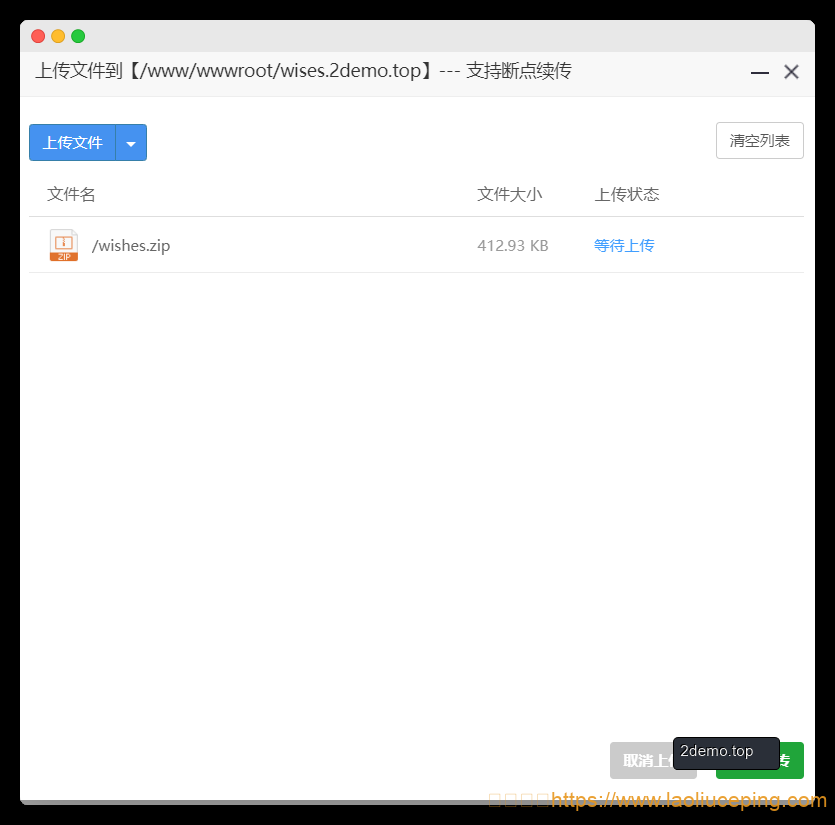
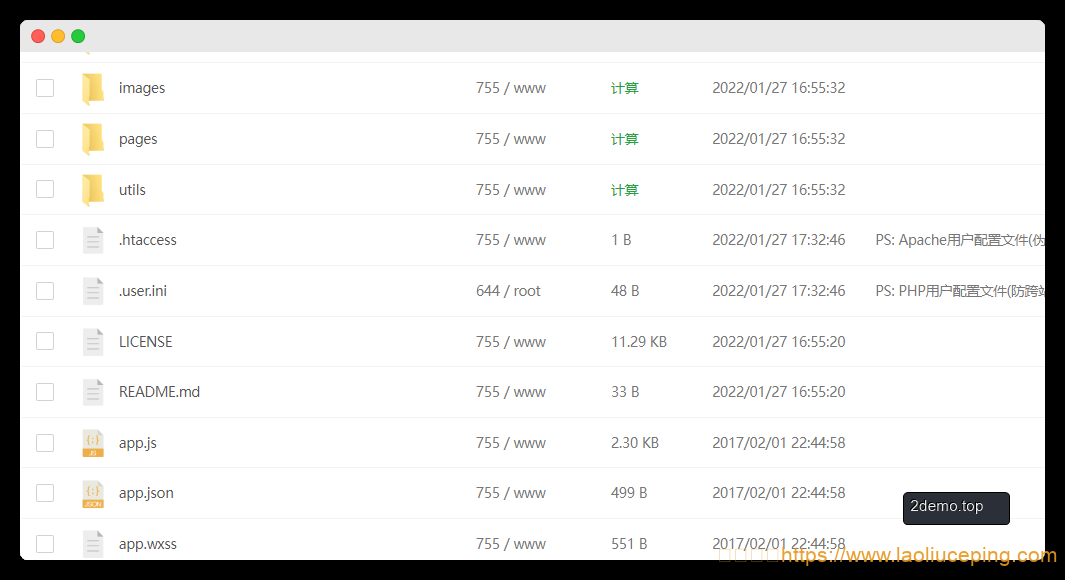
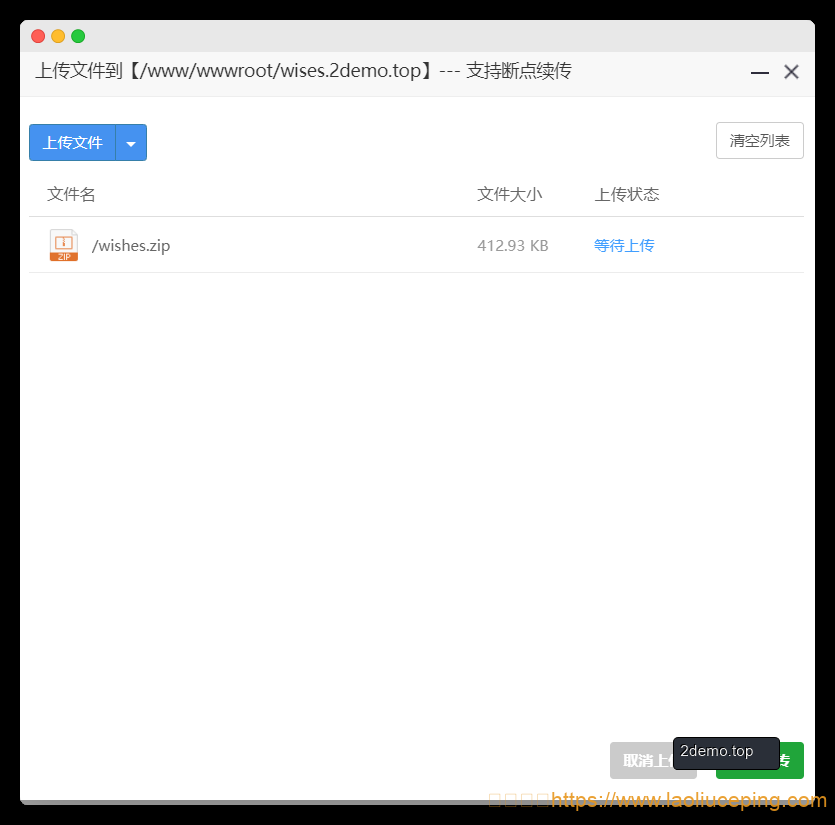
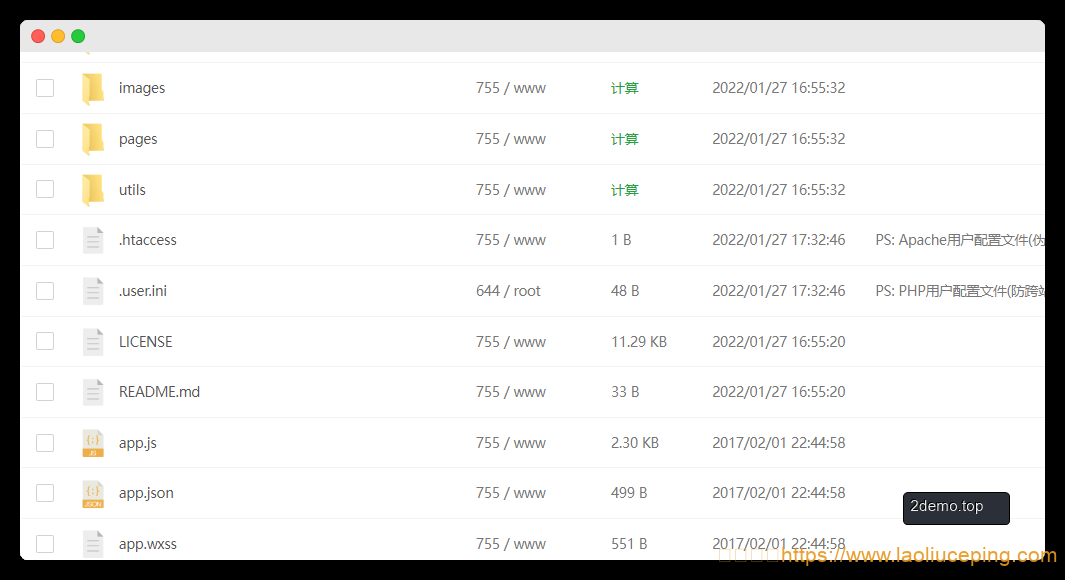
我们再上传小程序源码至网站根目录解压缩。
我们直接创建一个基础的静态网站,并申请ssl证书即可。
然后我们再上传小程序源码至网站根目录解压缩。


服务器端这样即可。
微信小程序创建及配置
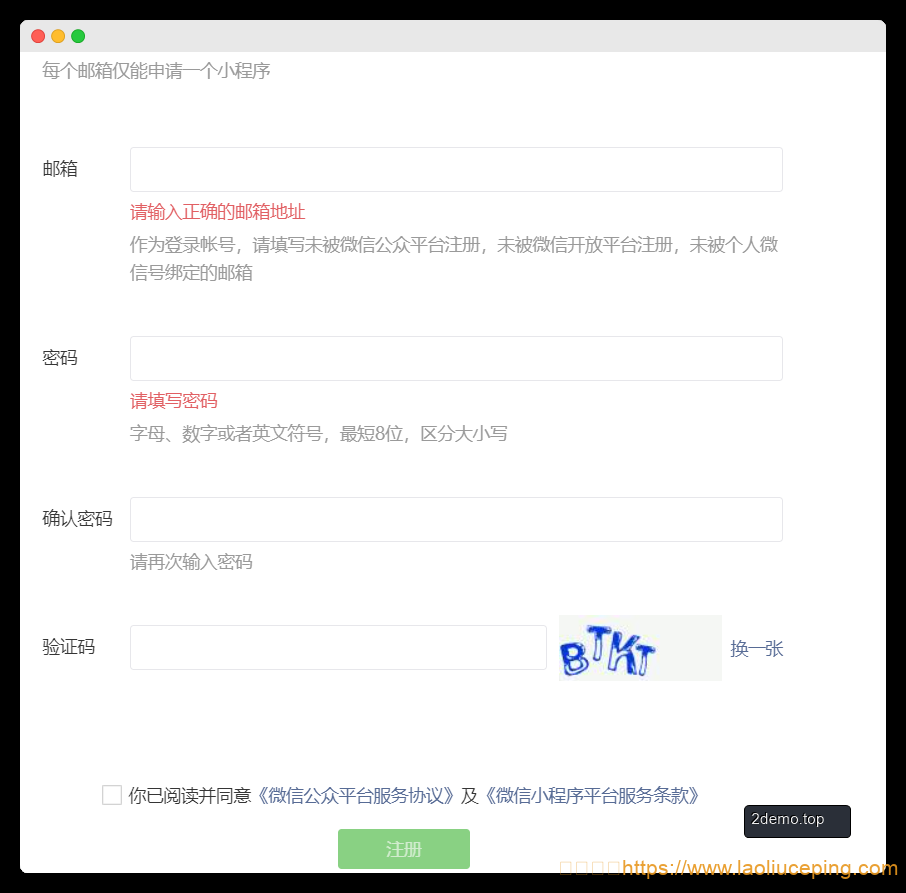
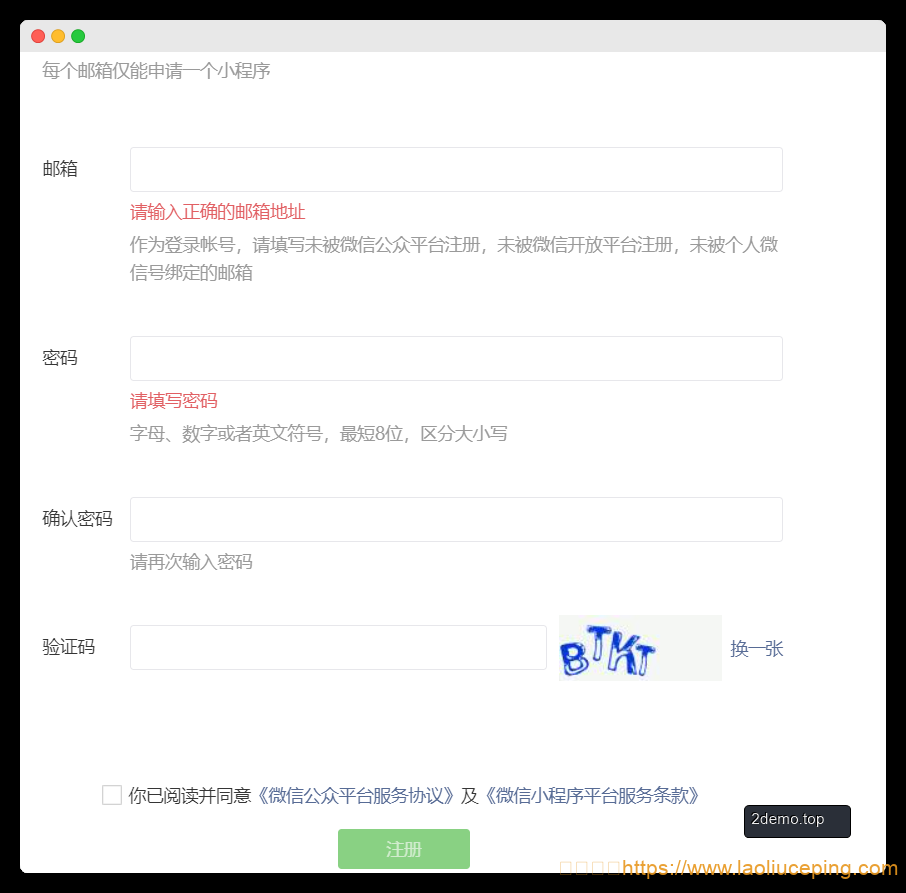
注册微信小程序
注册地址填写基础信息:

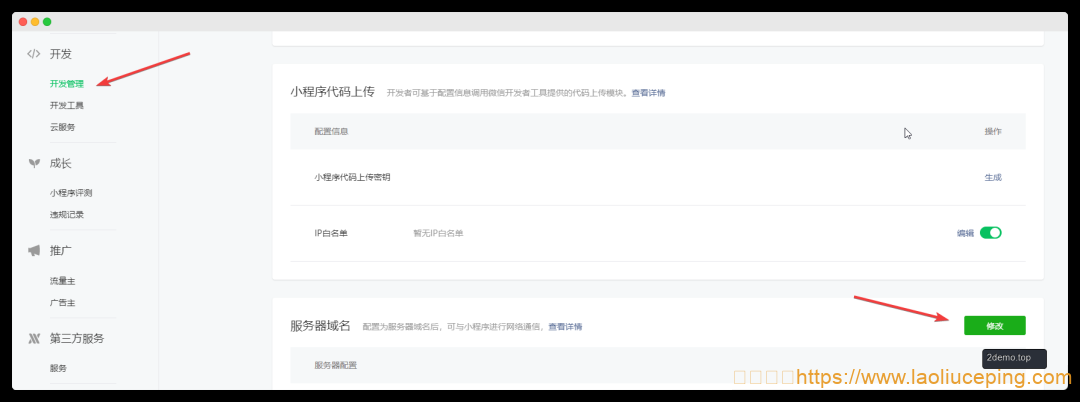
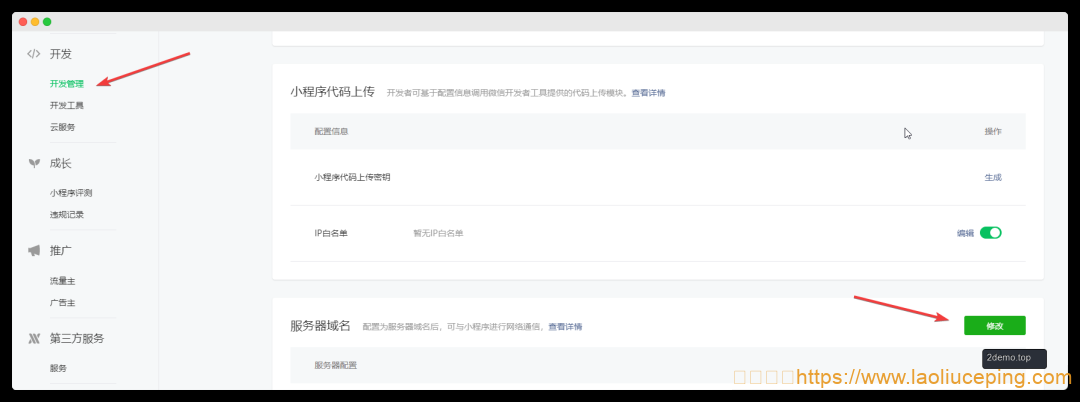
注册之后进入小程序页面,选择开发——开发管理——服务器域名填入服务器信息:

我这里是 https://wises.2demo.top/
填 request 合法域名,uploadFile 合法域名,downloadFile 合法域名就行了。
然后进入小程序设置页面,进行一些基础的设置:

这样一个基础的小程序就配置完成了。现在就基本上可以使用了。
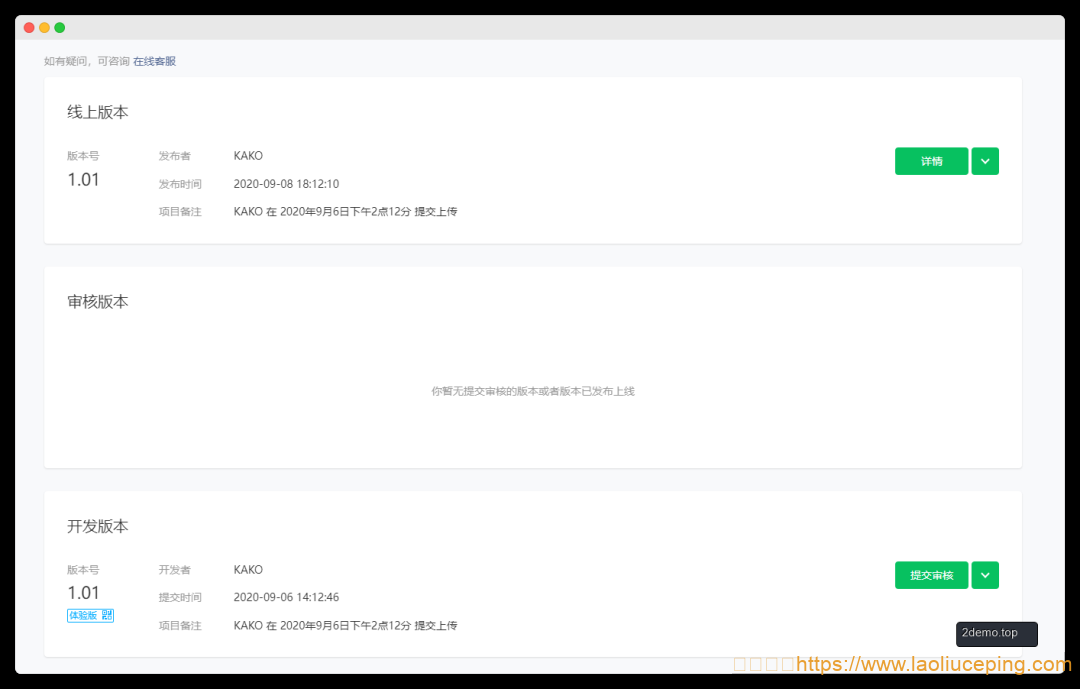
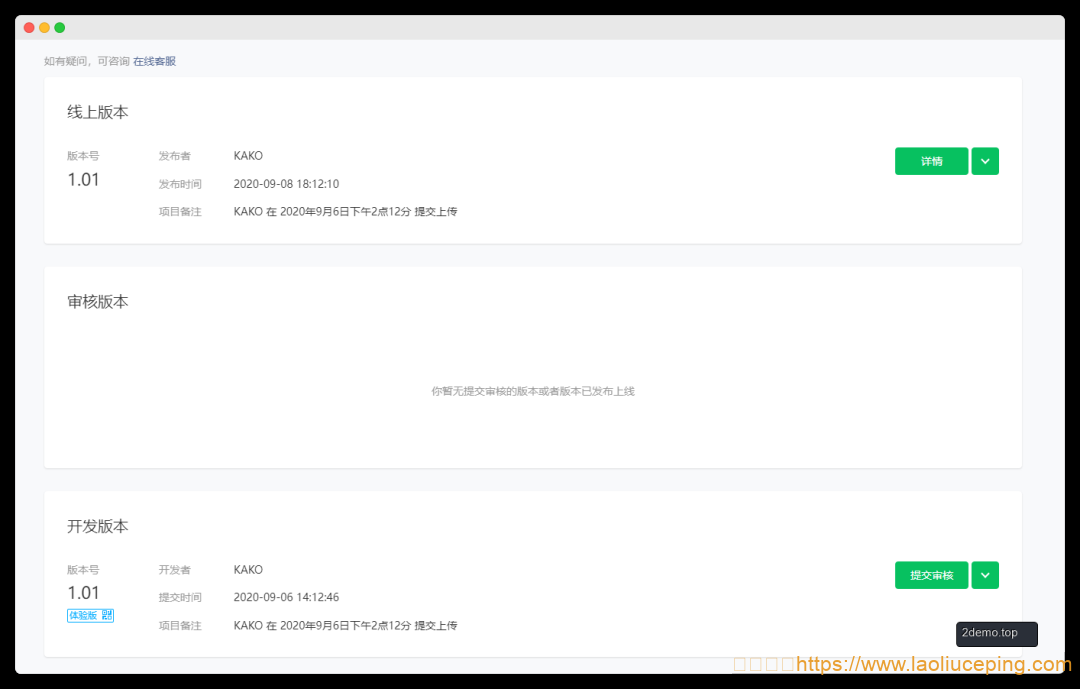
然后就是提交开发版本审核正式上线。

进阶:定制化小程序
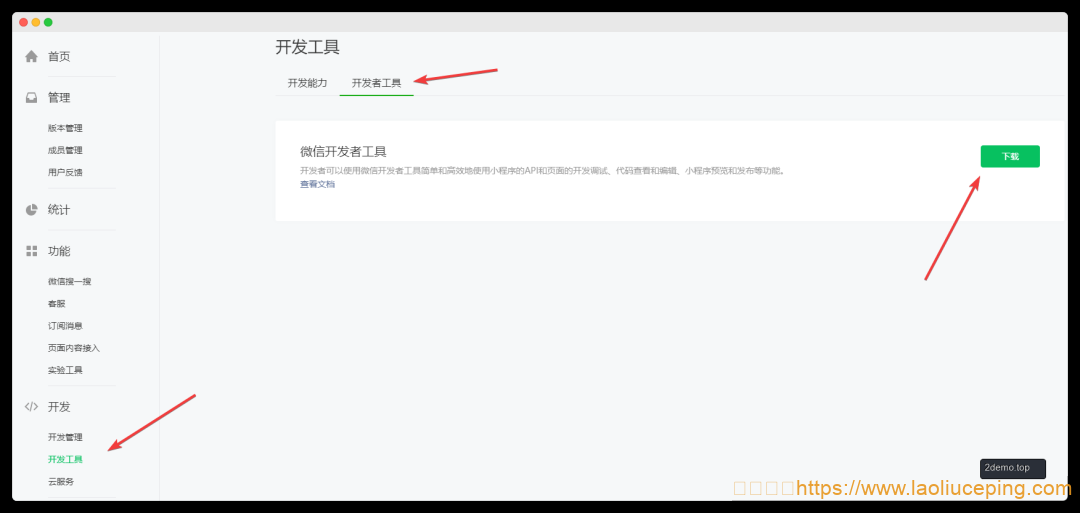
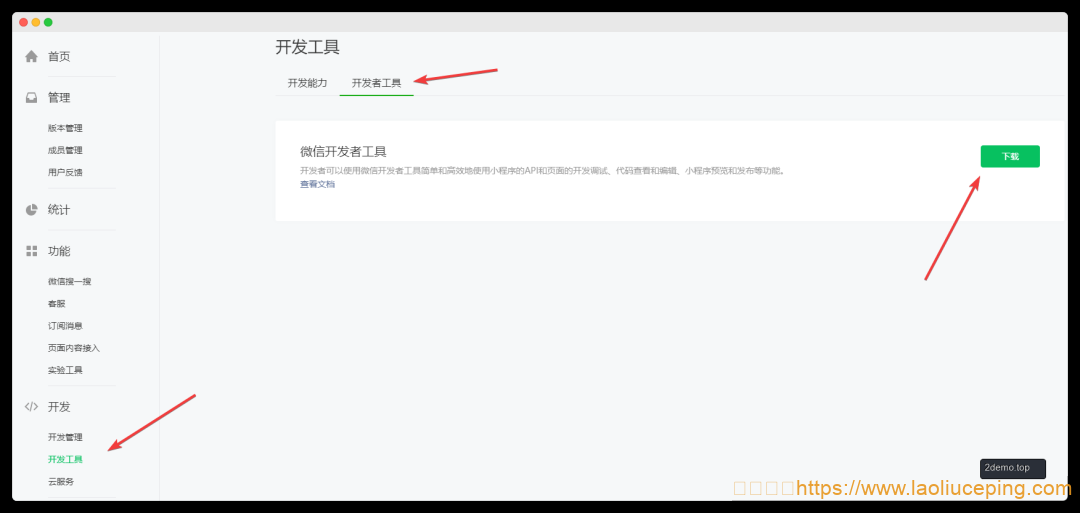
下载微信开发者工具:

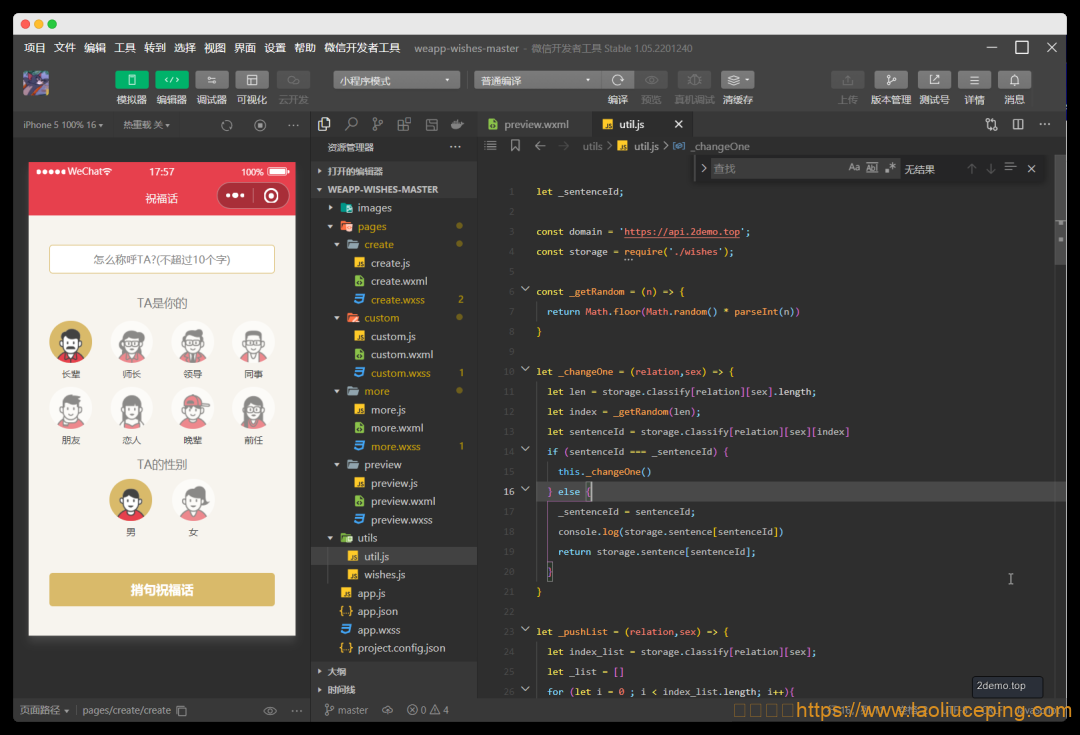
登录并导入项目文件夹:

images 是头像图片,这个你想用什么就直接替换即可。新年祝福最主要的莫过于祝福语了,我这里只是演示数据相对较少。最好可以自己填充更多具有特色的祝福语。
填充祝福语
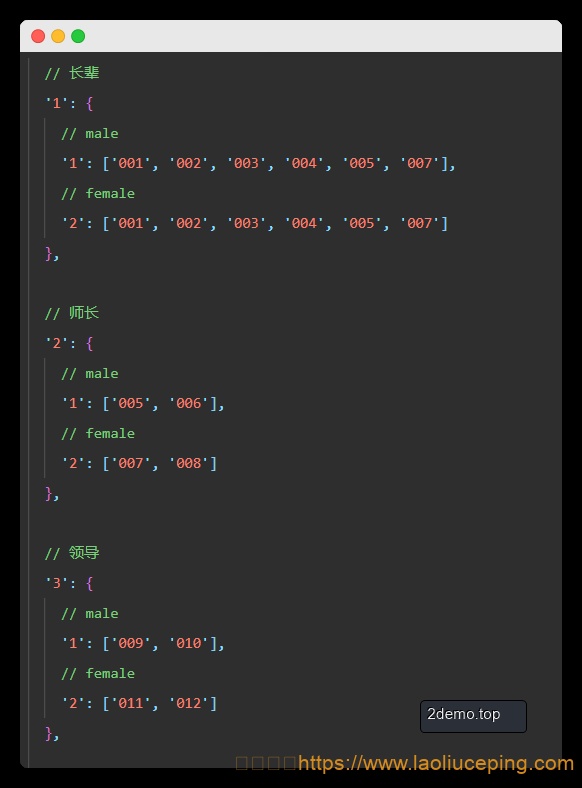
所有祝福语都先填充好之后再为每个分类选择指定祝福语:

每个分类都有男(male)女(female),注意不同性别之间的差异。
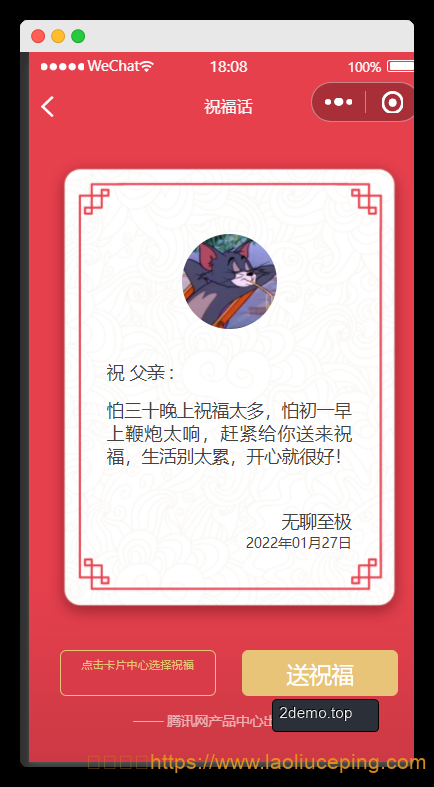
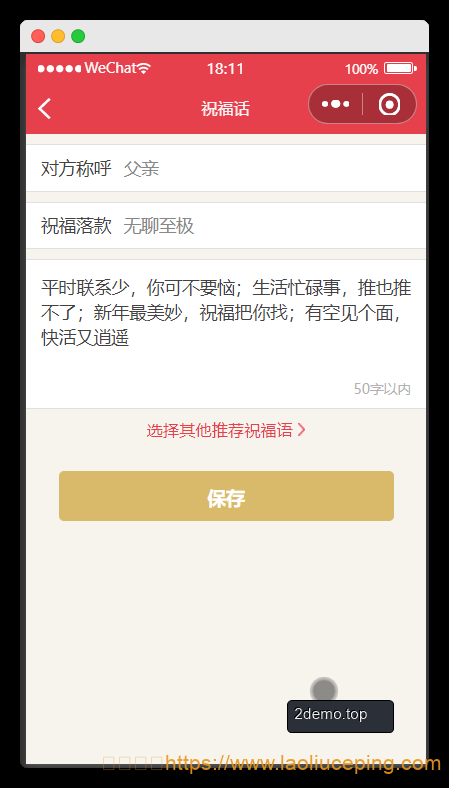
效果




新年即将到来,在此祝大家虎年大吉,财源广进,一飞冲天!
【5分钟玩转Lighthouse】系列文章将为大家分享轻量应用服务器使用教程,提供丰富的实践指南,帮助大家快速上手并获得最佳产品体验。本期教程将为大家介绍如何借力 Lighthouse 实例,搭建可以送出新春祝福的微信小程序。

在过年时,我们都会给同事、同学、亲戚、朋友送去新年问候与祝福,一般我们都是直接通过短信或微信信息。虎年春节马上要到了,今年我们不妨来点新花样,使用轻量应用服务器 Lighthouse 搭建一个可以送祝福的小程序,来更好地表达心意。
需要
- 一个微信小程序账号
- 一台轻量应用服务器
- 一个备案域名
- 源代码
服务器选择
这里我们选择 2C4G8M 配置的轻量应用服务器即可,企业用户可以先进入腾讯云新春采购领取代金券。

系统
为了快速应用,这里我们选择了宝塔面板。已经有轻量应用服务器的同学也可以直接在后台系统直接更换镜像。

选择官方镜像-宝塔面板:

开放防火墙
宝塔面板默认端口是8888,这里我们需要开放一下服务器的8888端口:

登录面板
选择应用管理,按照提示登录命令行获取面板登录信息再打开 http://ip:8888/tencentcloud 登录面板:

运行代码:
sudo /etc/init.d/bt default
登录之后还需要登录宝塔账号,以及腾讯云API:

直接点击访问管理-访问密钥创建一个密钥。API密钥

完事之后直接一键安装一个 Nginx 即可。
由于轻量应用服务器的宝塔面板是高度定制的,所以只需要一键创建网站就可以同步解析了。

我们再上传小程序源码至网站根目录解压缩。
我们直接创建一个基础的静态网站,并申请ssl证书即可。
然后我们再上传小程序源码至网站根目录解压缩。


服务器端这样即可。
微信小程序创建及配置
注册微信小程序
注册地址填写基础信息:

注册之后进入小程序页面,选择开发——开发管理——服务器域名填入服务器信息:

我这里是 https://wises.2demo.top/
填 request 合法域名,uploadFile 合法域名,downloadFile 合法域名就行了。
然后进入小程序设置页面,进行一些基础的设置:

这样一个基础的小程序就配置完成了。现在就基本上可以使用了。
然后就是提交开发版本审核正式上线。

进阶:定制化小程序
下载微信开发者工具:

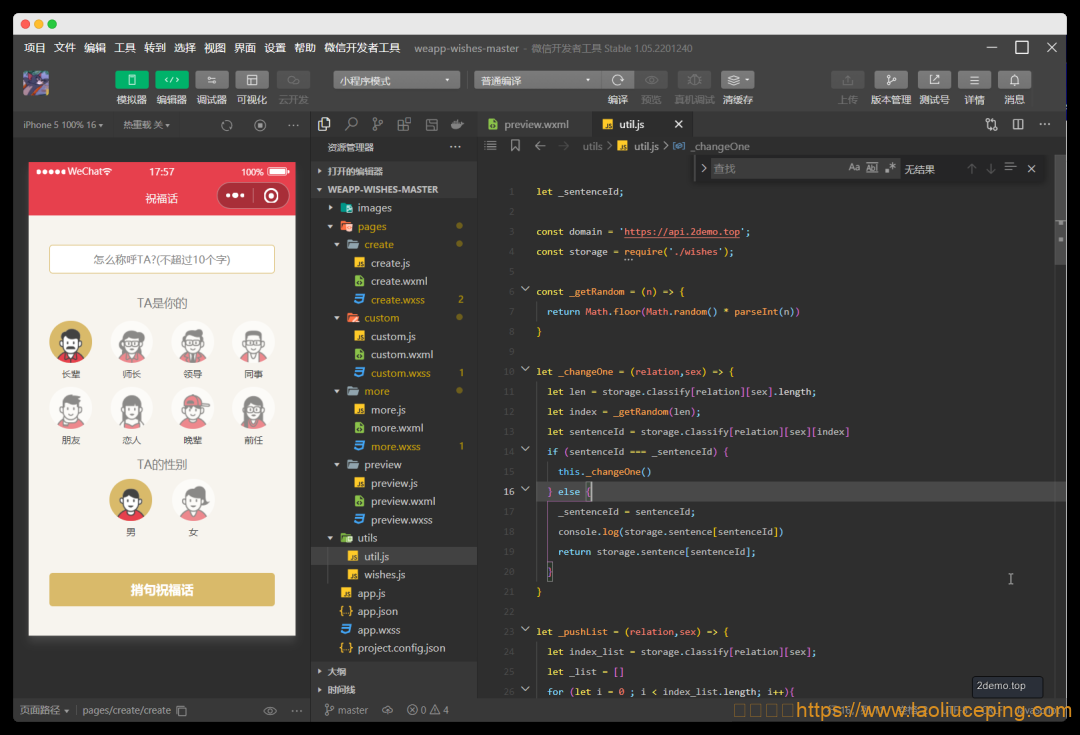
登录并导入项目文件夹:

images 是头像图片,这个你想用什么就直接替换即可。新年祝福最主要的莫过于祝福语了,我这里只是演示数据相对较少。最好可以自己填充更多具有特色的祝福语。
填充祝福语
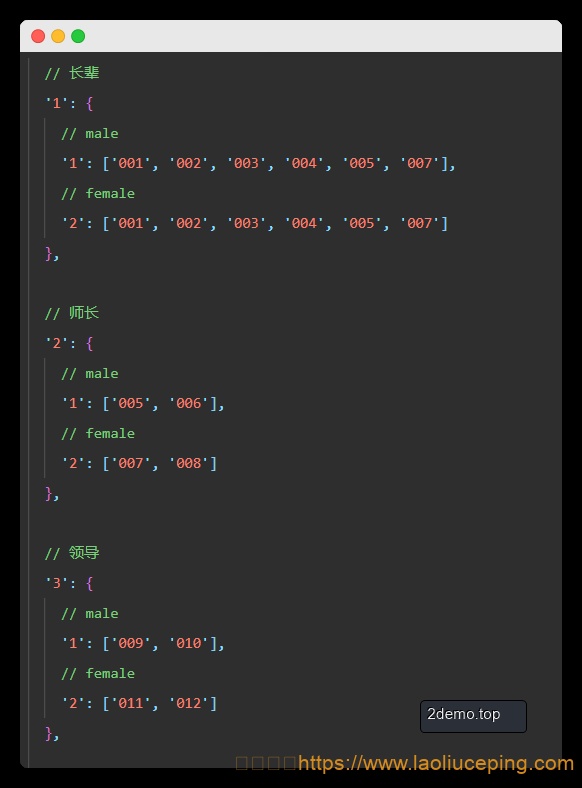
所有祝福语都先填充好之后再为每个分类选择指定祝福语:

每个分类都有男(male)女(female),注意不同性别之间的差异。
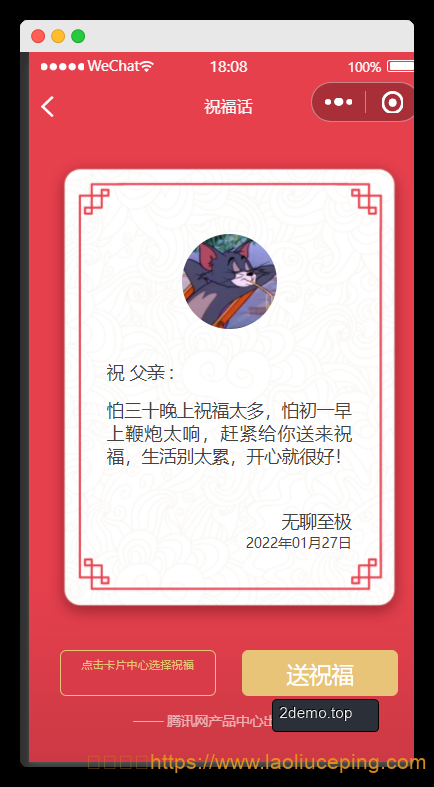
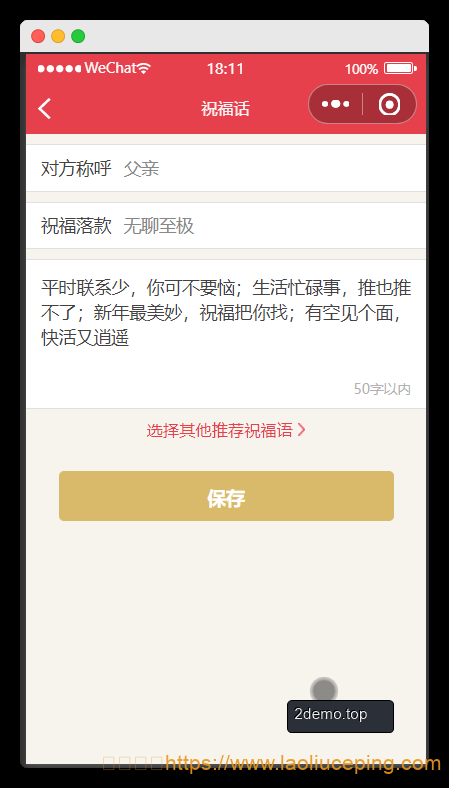
效果




新年即将到来,在此祝大家虎年大吉,财源广进,一飞冲天!
 老刘博客
老刘博客