之前使用又拍CDN、七牛CDN作为网站的图片、CSS、JS等静态文件加速的一个重要原因就是又拍、七牛这类的CDN加速有一个镜像功能,只要添加源站就可以实现静态文件自动镜像,第二次访问时就可以直接从CDN服务器上读取文件了,非常地方便。
不过,现在七牛、又拍已经取消了免费三级域名,没有备案域名基本上不能享受到CDN的高速效果了。好在百度、阿里、腾讯这三家巨头的存储服务依然提供免费CDN域名,没有BA域名的网站依然可以选择阿里云OSS、腾讯云COS和百度BOS作为CDN加速使用。
这篇文章就来分享一下腾讯云COS作为图片等静态文件CDN加速方法,腾讯云目前已经开放了全球加速,现在你可以让你的文件分发不同的国家和不同的地区。
一、开通腾讯云对象存储
网站:
- 首页:https://cloud.tencent.com/
进入官网注册并登录账号,然后点击使用对象存储即可。
二、添加COS镜像回源域名
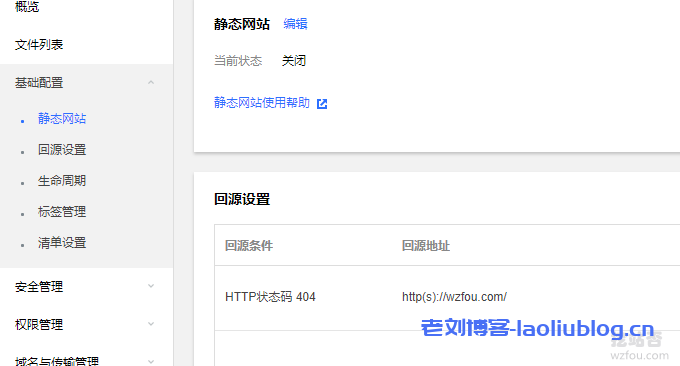
进入到腾讯云COS,然后点击“基础配置”。
在“回源设置”中添加你的镜像回源域名,开启同步回源、3xx回源、参数回源等,以及添加你自己的Header。
三、跨域CORS防盗链设置
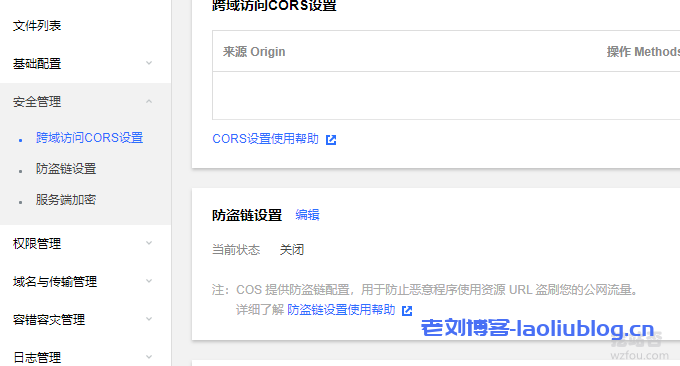
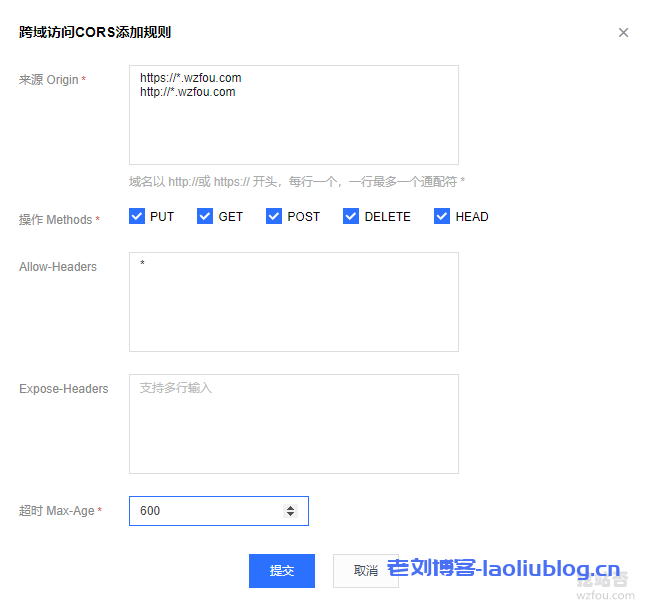
点击“跨域访问CORS设置”。
然后添加你允许访问CDN文件的网站域名,Https和Http开头分别添加一次,支持*号通配符。(点击放大)
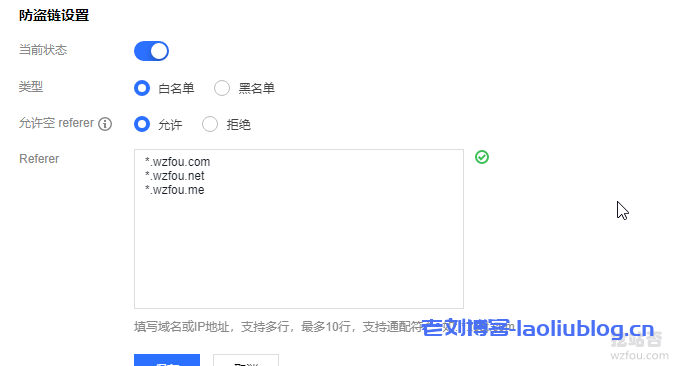
同时设置一下防盗链规则,允许列出的域名才能访问CDN的文件。
四、设置存储桶的访问权限
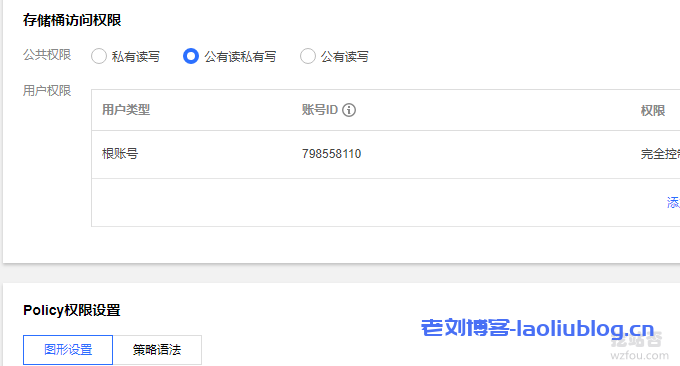
如果用作CDN加速使用,可以将COS的读写权限设置为公共读私有写。
五、开启全球CDN加速访问
默认的腾讯COS是没有开启全球CDN加速的,需要自己手动开启。
六、图片裁剪WebP格式转换
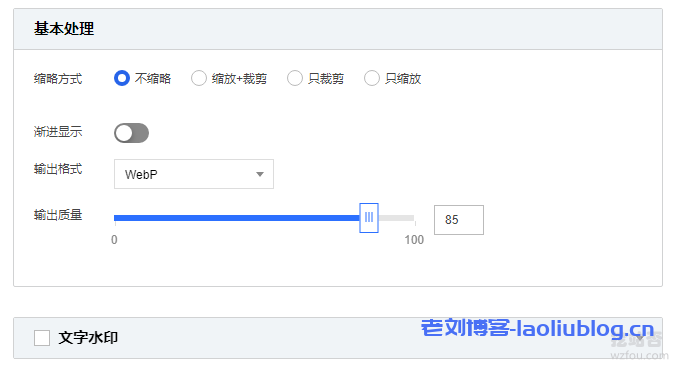
在腾讯云COS的“图片处理”中,可以设置图片裁剪、缩放以及转换格式、添加水印等。
比较好用的就是自动转换为WebP格式。
只需要在图片后面加上图片处理的参数就可以得到webP格式的图片了。更多的关于WebP格式图片加速介绍:让图片飞一会儿!网站图片WebP格式批量转换设置及加速效果体验。
七、腾讯云镜像CDN效果
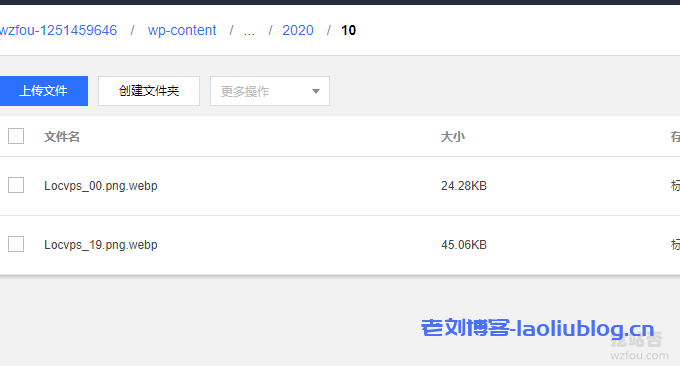
按照上面的操作后,到你的Wordpress后台将图片的URL替换为腾讯云COS的CDN加速域名,一般的缓存插件都支持后台设置CDN,例如W3 Total Cache,稍等一会儿就可以看到COS中已经有缓存过来的文件了。
使用Ping测试,启用了全球加速后,各地Ping都已经分布在各地了,有力地加速了图片的访问。
八、总结
使用腾讯云COS作为图片等静态文件CDN加速要特别注意费用的问题,由于腾讯云COS采取的是后付费模式,请提前估算好你的流量以及请求次数,尤其是全球加速服务,流量单价贵,计算方法也不同,不要超了。
对象存储COS面向所有新用户(即首次开通 COS 服务的个人和企业用户)提供一定量的免费额度,为个人用户50GB 标准存储容量,有效期为6个月,特别注意外网下行流量、CDN 回源流量、跨地域复制流量、全球加速流量不在免费范围内。
 老刘博客
老刘博客